- 01-02 – 網頁加載速度測試工具
第一部分 – 第02章

我們需要藉助基本的網頁加載速度測試工具去完成下列工作:
- 針對移動網頁進行加載速度測試。
- 獲取衡量網頁加載速度的指標數據。
- 找出可以進行加載速度優化的地方(在移動網站頁面上)。
網頁加載速度測試工具
這些工具包括:
- 谷歌PageSpeed Insights
- Web Page Test
- 360的奇雲測
- 百度的網頁速度測試工具
谷歌PageSpeed Insights
- 工具網址:developers.google.com/speed/pagespeed/insights/
- 這是谷歌提供的一款官方工具,用於分析移動網站上加載速度的潛在問題。這個工具根據最佳實踐對如何優化移動網站加載速度提供了建議。

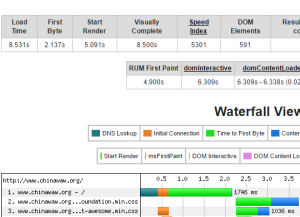
Web Page Test
- 工具網址:www.webpagetest.org
- 這是進行頁面加載速度測試最好的工具之一。它展示了主要的網頁加載速度衡量指標,包括DNS查找時間,初始連接時間,首字節傳送時間(TTFB)和內容下載時間等。
- 這個工具可支多個不同的節點(地區/國家)去進行網頁加載速度測試。

360的奇雲測
- 工具網址:ce.cloud.360.cn
- 這是360推出的網頁加載速度測試的官方工具。
- 這個工具提供在中國范圍內多位置進行加載速度測試的功能。

百度的網頁速度測試工具
- 工具網址:share.baidu.com
- 這是百度推出的進行網頁加載速度測試的官方工具。這個工具被嵌入到其他百度工具中,在登錄了百度賬戶以後即可進入這個工具。

示例:使用谷歌PageSpeed Insights進行測試
讓我們以對 www.chinamobileseo.com 進行加載速度測試作為例子,我們使用谷歌PageSpeed Insights。這個工具將展示對典型移動屏幕的測試結果。

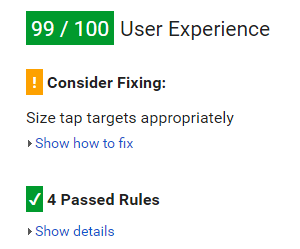
在谷歌PageSpeed Insights上,網站頁面的用戶體驗得分為100分滿分的99分,給出的唯一一個建議是:
- 為點擊目標設置合適的大小。

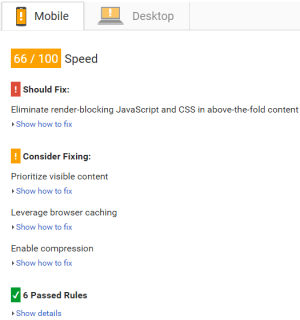
對典型移動屏幕測得的網頁的加載速度得分為100分滿分的66分。谷歌PageSpeed Insights對於加載速度優化提供的建議有:
- 去掉阻擋渲染一屏顯示內容的JavaScript代碼和CSS。
- 優先可見內容。
- 利用瀏覽器緩存。
- 啟用壓縮。

這個工具也將展示對典型桌面屏幕的測試結果。

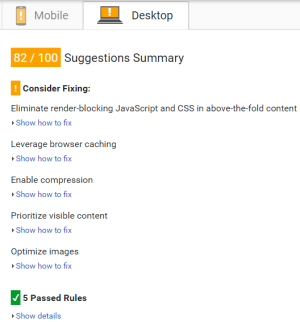
對典型的桌面屏幕測得的網站頁面得分為100分滿分的82分 。對於加載速度優化,谷歌PageSpeed Insights 提供的建議有:
- 去掉阻擋渲染JavaScript代碼和一屏顯示的CSS內容。
- 利用瀏覽器緩存。
- 啟用壓縮。
- 優先顯示可見內容。
- 優化圖片。

- 上一章:網頁如何加載
- 下一章:移動網站速度優化技巧
移動網站性能技術白皮書在2017年3月正式出版。
英文版:Page Speed Test Tools – 簡體中文版:網頁加載速度測試工具
移動網站性能技術白皮書上的內容按下列許可協議發布: CC Attribution-Noncommercial 4.0 International
