第一部分 – 第01章

對於移動網站而言,網頁加載速度是影響用戶體驗的一個最重要因素。
- 74% – 這些用戶期望移動端網站能像PC端網站 一樣快速加載。
- 57% – 這些用戶認為那些讓他們感覺加載緩慢的網站,他們是不會推薦朋友們使用的。
- 46% – 這些用戶如果體驗到一個網站加載緩慢,將不會再次訪問這個網站。
- 5秒 – 如果一個網站在移動設備上的加載時間比這個時長還要久,那麼用戶就會選擇離開這個網站。
讓我們展示當用戶從web瀏覽器訪問一個網頁時,這個網頁是如何加載的。
網站:www.chinawaw.org
- 這是一個採用響應式設計方法創建的網站,它的內容管理系統軟件正是採用的Wordpress。
工具:www.webpagetest.org
- 這個是進行網頁速度測試的經典工具。
網頁速度測試
採用網頁測試工具對www.chinawaw.org網站主頁進行測試。測試結果中,每一個水平條代表著一個http請求。第一個橫條“www.chinawaw.org – /“就是對網頁HTML文件的初始請求。 Web瀏覽器對頁面進行解析並開始下載組成網頁的那些資源文件。

完成整個頁面的加載要求下載非常非常多的資源文件,其中的一些資源文件列示如下:
www.chinawaw.org/.../css/foundation.min.css www.chinawaw.org/.../css/font-awesome.min.css www.chinawaw.org/.../css/photoswipe.css www.chinawaw.org/.../css/flexslider.css www.chinawaw.org/.../css/responsive-tables.css www.chinawaw.org/.../smartadapt/style.css www.chinawaw.org/.../jquery/jquery.js www.chinawaw.org/.../jquery/jquery-migrate.min.js
從報告中看到,加載過程的大部分時間都被用來下載組成整個頁面的所有資源文件。這些資源文件可能是CSS文件,JavaScript文件,圖片文件等等。
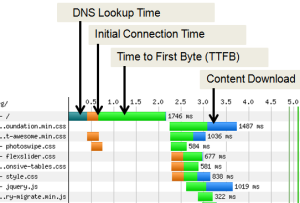
網頁速度指標
這個報告展示了網站頁面加載的關鍵指標,這些指標用於衡量頁面加載時每個文件資源的性能表現。關鍵指標包括如下:
DNS查詢時間
DSN查詢請求將主機名映射到IP地址所花費的時間。
初始連接時間
發送請求的web瀏覽器與網站的web服務器建立連接的等待時間。
首字節傳送時間(TTFB)
發送請求的web瀏覽器接收到web服務器首字節數據的等待時間。
內容下載時間
Web瀏覽器下載頁面內容所花費的時間。
如果可以縮短以上各個時間中的任何一個(比如DNS查詢時間、初始連接時間、首字節傳送時間、內容下載時間),網頁就可以更快加載。
步驟
對典型的移動網站進行速度優化是一個過程,包括如下的步驟:
- 測試特定頁面的加載速度。
- 獲取頁面加載時間。比如,該頁面加載時間為6.531秒。
- 獲取頁面每個文件資源的加載速度指標的測試值。比如,網頁CSS文件的指標測試值為:DNS查詢時間=400毫秒,初始連接時間=200毫秒,TTFB(首字節傳送時間)=600毫秒、內容下載時間=300毫秒。
- 從所獲取的數據中找出降低頁面加載速度的原因。
- 接下來就可以應用合適的技術針對所找到的原因進行頁面加載速度優化了。
- 下一章:網頁加載速度測試工具
移動網站性能技術白皮書在2017年3月正式出版。
英文版:How Web Pages Load – 簡體中文版:網頁如何加載
移動網站性能技術白皮書上的內容按下列許可協議發布: CC Attribution-Noncommercial 4.0 International
